Our Workshop
Page 2 of 3• Share
Page 2 of 3 •  1, 2, 3
1, 2, 3 
 Our Workshop
Our Workshop
First topic message reminder :
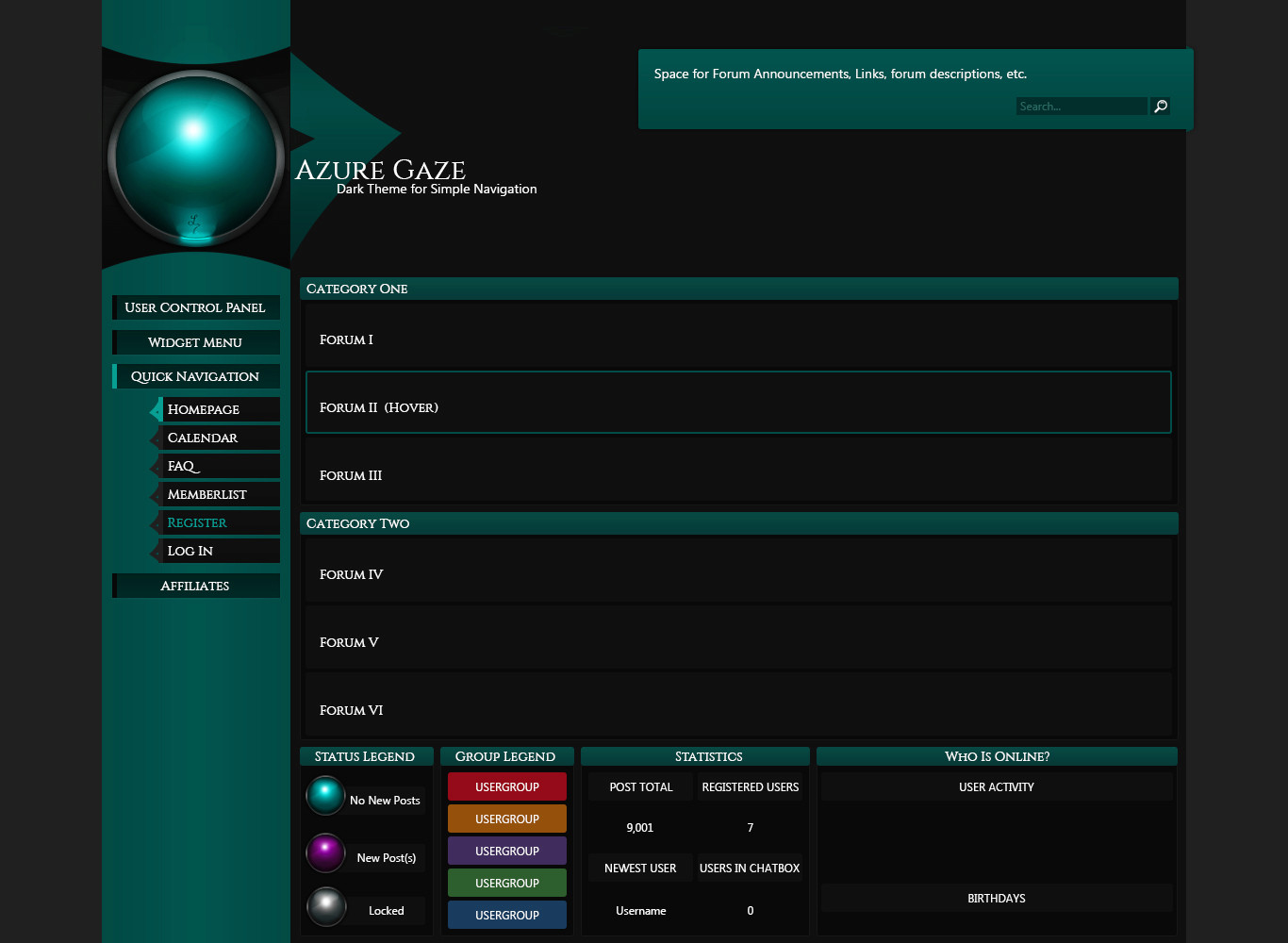
Here will be the discussion between myself and Ange, where we work together for the 2017 theme for GtR. All special notes and inquiries will go here, work should begin sometime in September. Below is a list of features that I wish to have or keep, so it includes features that GtR already has, as well.
- - - - - - - - - - -
Desired Features (Completed):
Editor Button Design (FAE)
Widget toggle (topic viewing page) (FAE)
Index widgets [KEEP]
Quick Nav (FAE)
Chat Toggle (with widget & quick nav toggle)
Secondary rank (editable by members)
Signature Toggle [KEEP]
Code: Select Content [KEEP]
Online Staff Widget
Like/Dislike System [KEEP]
Image Resizer [KEEP]
GIFActif
User-generated Emotes
Post Cards [KEEP]
Friends List Widget [KEEP]
User Activity in Profile
Notification Toolbar Flash (FAE)
New Messages Flash (FAE)
Mentions Avatar
Mentions Group Colorize
Search Bar Style (FAE)
Sub-Forum Hover Slide [KEEP]
Affiliates Page [KEEP]
Theme color changer
Here will be the discussion between myself and Ange, where we work together for the 2017 theme for GtR. All special notes and inquiries will go here, work should begin sometime in September. Below is a list of features that I wish to have or keep, so it includes features that GtR already has, as well.
- - - - - - - - - - -
Desired Features (Completed):
Last edited by Leah7 on Tue Jan 24, 2017 3:50 pm; edited 23 times in total
 Re: Our Workshop
Re: Our Workshop
That looks wonderful; thank you!! ^^
Do any of the widgets pop up for you in the widget menu? O-o
Do any of the widgets pop up for you in the widget menu? O-o
 Re: Our Workshop
Re: Our Workshop
Np, it's fixed ! The right column had style="display:none;" so I displayed it as block when the side panels executed.
 Re: Our Workshop
Re: Our Workshop
Okay, can I center the avatars like with the same code type as I currently have on GtR or will that clash with any codes that we have on here?
 Re: Our Workshop
Re: Our Workshop
It should work with no problem since the code is for the version we're currently using. Still, if there's any problems let me know and I'll look for a solution. 
Also about the widgets in the side panel : Do you want the widget titles to have the same style as on the index ? ( right now they're the default style )
Also about the widgets in the side panel : Do you want the widget titles to have the same style as on the index ? ( right now they're the default style )
 Re: Our Workshop
Re: Our Workshop
I couldn't get it to work, because I suck. xD I only want the avy centered, not the text. But I must have been doing something wrong.
 Re: Our Workshop
Re: Our Workshop
Nah you don't suck, you just have to use a different method to center the image only. I didn't know that's what you wanted to do lol. Take a look at this page. ( see the example w/the sheep ) That whole page is a good resource for learning how to center things though !
Here's what the CSS would look like :
Here's what the CSS would look like :
- Code:
.postprofile dt img {
display:block;
margin-left:auto;
margin-right:auto;
}
 Re: Our Workshop
Re: Our Workshop
Ohhh....I had all that, but I didn't have "img" because, well...I'm an idiot. Dx
Also, I'm thinking of making the text for the posting buttons (edit, delete, etc...) the same color that I have for the widgets. That'll make it pretty dark. I was gonna make the text images, but I realized that if I set them up on to of the gray, it'll be hard to read without the button coding.
So, I wanted to give you a heads up that I'll be making those soon and posting them up. xD Be prepared, infidel!
Also, I'm thinking of making the text for the posting buttons (edit, delete, etc...) the same color that I have for the widgets. That'll make it pretty dark. I was gonna make the text images, but I realized that if I set them up on to of the gray, it'll be hard to read without the button coding.
So, I wanted to give you a heads up that I'll be making those soon and posting them up. xD Be prepared, infidel!
 Re: Our Workshop
Re: Our Workshop
You were close though, so no you're not.  It takes time to get to know all of this stuff, but I'm sure you'll master it in time.
It takes time to get to know all of this stuff, but I'm sure you'll master it in time. 
Alright cool ! When you've got the buttons ready lemme know and I'll get to work on a black magic spell for ya. xP
Alright cool ! When you've got the buttons ready lemme know and I'll get to work on a black magic spell for ya. xP
 Re: Our Workshop
Re: Our Workshop
@Ange Tuteur
Okay, so, the icons are ready and they are posted below! On another note: How you have the top post profile bands coded in where they fold around the post? Would you be able to do that with the inner post icons? I was wanting them to fold over the top of the post, if possible. :3
What do you think? Anyway, here are all of the buttons and icons that require coded buttons for the background for the color changer:
INNER POST:
- - - - - - -
Delete
https://i.servimg.com/u/f37/16/89/96/68/delete10.png
Edit
https://i.servimg.com/u/f37/16/89/96/68/edit10.png
Multiquote
https://i.servimg.com/u/f37/16/89/96/68/multiq10.png
Quote
https://i.servimg.com/u/f37/16/89/96/68/quote10.png
Report Post
https://i.servimg.com/u/f37/16/89/96/68/report10.png
Report Sent
https://i.servimg.com/u/f37/16/89/96/68/report11.png
View IP
https://i.servimg.com/u/f37/16/89/96/68/view_i10.png
OUTER POST:
- - - - - - -
Add Reply
https://i.servimg.com/u/f37/16/89/96/68/add_re10.png
New PM
https://i.servimg.com/u/f37/16/89/96/68/new_me10.png
New Topic
https://i.servimg.com/u/f37/16/89/96/68/new_to10.png
Topic Locked
https://i.servimg.com/u/f37/16/89/96/68/topic_10.png
MOD TOOLS:
- - - - - - -
Delete
https://i.servimg.com/u/f37/16/89/96/68/delete11.png
Lock
https://i.servimg.com/u/f37/16/89/96/68/lock10.png
Merge
https://i.servimg.com/u/f37/16/89/96/68/merge10.png
Move
https://i.servimg.com/u/f37/16/89/96/68/move10.png
Split
https://i.servimg.com/u/f37/16/89/96/68/split10.png
Trash
https://i.servimg.com/u/f37/16/89/96/68/trash10.png
Unlock
https://i.servimg.com/u/f37/16/89/96/68/unlock10.png
Okay, so, the icons are ready and they are posted below! On another note: How you have the top post profile bands coded in where they fold around the post? Would you be able to do that with the inner post icons? I was wanting them to fold over the top of the post, if possible. :3
What do you think? Anyway, here are all of the buttons and icons that require coded buttons for the background for the color changer:
INNER POST:
- - - - - - -
Delete
https://i.servimg.com/u/f37/16/89/96/68/delete10.png
Edit
https://i.servimg.com/u/f37/16/89/96/68/edit10.png
Multiquote
https://i.servimg.com/u/f37/16/89/96/68/multiq10.png
Quote
https://i.servimg.com/u/f37/16/89/96/68/quote10.png
Report Post
https://i.servimg.com/u/f37/16/89/96/68/report10.png
Report Sent
https://i.servimg.com/u/f37/16/89/96/68/report11.png
View IP
https://i.servimg.com/u/f37/16/89/96/68/view_i10.png
OUTER POST:
- - - - - - -
Add Reply
https://i.servimg.com/u/f37/16/89/96/68/add_re10.png
New PM
https://i.servimg.com/u/f37/16/89/96/68/new_me10.png
New Topic
https://i.servimg.com/u/f37/16/89/96/68/new_to10.png
Topic Locked
https://i.servimg.com/u/f37/16/89/96/68/topic_10.png
MOD TOOLS:
- - - - - - -
Delete
https://i.servimg.com/u/f37/16/89/96/68/delete11.png
Lock
https://i.servimg.com/u/f37/16/89/96/68/lock10.png
Merge
https://i.servimg.com/u/f37/16/89/96/68/merge10.png
Move
https://i.servimg.com/u/f37/16/89/96/68/move10.png
Split
https://i.servimg.com/u/f37/16/89/96/68/split10.png
Trash
https://i.servimg.com/u/f37/16/89/96/68/trash10.png
Unlock
https://i.servimg.com/u/f37/16/89/96/68/unlock10.png
 Re: Our Workshop
Re: Our Workshop
Yeah I should be able to do that. You're talking about this part right here, correct ?Leah7 wrote:@Ange Tuteur
Okay, so, the icons are ready and they are posted below! On another note: How you have the top post profile bands coded in where they fold around the post? Would you be able to do that with the inner post icons? I was wanting them to fold over the top of the post, if possible. :3
What do you think? Anyway, here are all of the buttons and icons that require coded buttons for the background for the color changer:

Or the black part where the username is ?
I added the buttons in and setup the CSS that colors 'em. If you want anything changed you can find the CSS at "10. BUTTONS" or ask me too if you're not sure.
- Code:
/* -- 10. BUTTONS -- */
img[src*="color=primary"] { background-color:#6B25C1; }
img[src*="color=primary"]:hover { background-color:#5B15B1; }
img[src*="color=primary"]:active, img[src*="color=secondary"] { background-color:#3B2591; }
img[src*="size=s"] { padding:2px 4px; }
img[src*="size=m"] { padding:6px; }
img[src*="size=l"] {
padding:4px 6px;
margin:3px;
}
Basically all the images have a query on the end that is used in the CSS for coloring.
https://i.servimg.com/u/f37/16/89/96/68/new_to10.png?color=primary&size=l ( ?color=primary&size=l )

I'll let you know when I've got the who is online section completed.
 Re: Our Workshop
Re: Our Workshop
Thanks, Ange! As for the folding feature, I meant the black bar where the username sits. ^^ It folds around the post on the right side, so I was thinking the inner post buttons could fold around the post on the top.
I just didn't know if that would be possible with the theme changer or not...
Also, could we make the coded in buttons rounded in the corners? I only ask because we have the post profile tabs all rounded and the two together seems to clash a bit. Or do you think the sharp corners fit okay?
I just didn't know if that would be possible with the theme changer or not...
Also, could we make the coded in buttons rounded in the corners? I only ask because we have the post profile tabs all rounded and the two together seems to clash a bit. Or do you think the sharp corners fit okay?
 Re: Our Workshop
Re: Our Workshop
Done and done ! It's all completely possible, the only thing I'll need to do is add the custom CSS selectors for this theme into the theme switcher and we're golden.  I think the rounded buttons will be good on this theme since everything else is pretty much rounded. I just copy / pasted the button code and didn't think about that.. xD
I think the rounded buttons will be good on this theme since everything else is pretty much rounded. I just copy / pasted the button code and didn't think about that.. xD
BTW do you want the "Search...", "Preview", "Send", etc.. buttons to be the same design as the ones we just made ? Right now they're just blindingly white.
BTW do you want the "Search...", "Preview", "Send", etc.. buttons to be the same design as the ones we just made ? Right now they're just blindingly white.
 Re: Our Workshop
Re: Our Workshop
Yes, please!!! ALl of the buttons look FANTASTIC!!
Also, could I have the search bar that you have on FMD? *cute face*
Also, could I have the search bar that you have on FMD? *cute face*
 Re: Our Workshop
Re: Our Workshop
Done ! Do you want the magnifying glass for the search button icons ? It uses font awesome on FA Edge so we'll probably need an image instead, if you're not using the Font Awesome font. If you want any changes too just lemme know. 
 Re: Our Workshop
Re: Our Workshop
I got the template for the who is online section done. When you get the chance can you add it in by going to Display > Templates > General > index_body and replace the entire template with the custom one.
Markup and the base style is finished. I still gotta work on the style specific to this theme and a JS for the group part though.
Markup and the base style is finished. I still gotta work on the style specific to this theme and a JS for the group part though.
 Re: Our Workshop
Re: Our Workshop
@Ange Tuteur
Okay, well, we already have an edited index_body for the general templates. Is that change already added into this one?
For the spying glass icon, I can make a pic for it! ^^ What size do you need for it?
Okay, well, we already have an edited index_body for the general templates. Is that change already added into this one?
For the spying glass icon, I can make a pic for it! ^^ What size do you need for it?
 Re: Our Workshop
Re: Our Workshop
Actually.. I forgot about that. xD Could you post the index_body template for me so I can adapt it to work with the who is online changes ?
Hmm.. the search button on FMD is 40*40 pixels, and the font 16 pixels... so I'm assuming around 16*16 pixels ? It doesn't have to be exact though, anywhere near that range should be good.
Hmm.. the search button on FMD is 40*40 pixels, and the font 16 pixels... so I'm assuming around 16*16 pixels ? It doesn't have to be exact though, anywhere near that range should be good.
 Re: Our Workshop
Re: Our Workshop
Here is the index_body template:
And here is the search icon:
https://i.servimg.com/u/f37/16/89/96/68/search10.png
- Code:
{JAVASCRIPT}
<!-- BEGIN switch_user_logged_in --><p class="right rightside">{LAST_VISIT_DATE}</p><!-- END switch_user_logged_in -->
<p>{CURRENT_TIME}</p>
<br class="clear" />
<!-- BEGIN switch_user_login_form_header -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_user_login_form_header -->
<!-- BEGIN message_admin_index -->
<div class="panel introduction">
<div class="inner"><span class="corners-top"><span></span></span>
<!-- BEGIN message_admin_titre -->
<div class="h3">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="mes-txt">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END message_admin_index -->
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<div id="who_is_online">
<div id="who_is_online_inner">
<!-- BEGIN switch_viewonline_link -->
<div class="h3" id="who_is_online_title"><a href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></div>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<div class="h3" id="who_is_online_title">{L_WHO_IS_ONLINE}</div>
<!-- END switch_viewonline_nolink -->
<img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" class="img-whois" />
<p>{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}
<br />
{LOGGED_IN_USER_LIST}
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS}<br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
<br />
<em>{LEGEND} : {GROUP_LEGEND}</em>
</p>
<div class="clear"></div>
<!-- BEGIN switch_statistics_link -->
<div class="h3"><a href="{U_STATISTICS}" rel="nofollow">{L_STATISTICS}</a></div>
<!-- END switch_statistics_link -->
<!-- BEGIN switch_statistics_nolink -->
<div class="h3">{L_STATISTICS}</div>
<!-- END switch_statistics_nolink -->
<p class="page-bottom">
{TOTAL_POSTS}
</p>
<p class="page-bottom">
{TOTAL_USERS}
</p>
<p class="page-bottom">
{NEWEST_USER}
</p>
<!-- BEGIN switch_chatbox_activate -->
<div class="h3"><a href="{S_JOIN_CHAT}" target="ChatBox">{CHATBOX_NAME}</a></div>
<div class="page-bottom">
{TOTAL_CHATTERS_ONLINE} :
{CHATTERS_LIST}<br />
</div>
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
<!-- END switch_chatbox_activate -->
</div>
</div>
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_user_login_form_footer -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_footer.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_user_login_form_footer -->
<br style="clear:both" />
<!-- BEGIN switch_legend -->
<ul id="picture_legend">
<li><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" />{L_NEW_POSTS}</li>
<li><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" />{L_NO_NEW_POSTS}</li>
<li><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" />{L_FORUM_LOCKED}</li>
</ul>
<!-- END switch_legend -->
{AUTO_DST}
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script>
FB.init({
appId : {switch_fb_index_login.FACEBOOK_APP_ID},
cookie : true,
xfbml : true,
oauth : true,
version : 'v2.3'
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<!-- END switch_fb_index_login -->
And here is the search icon:
https://i.servimg.com/u/f37/16/89/96/68/search10.png
 Re: Our Workshop
Re: Our Workshop
Here's the updated index_body template :
Thanks, I updated the search button. Look good ?
- Code:
{JAVASCRIPT}
<!-- BEGIN switch_user_logged_in --><p class="right rightside">{LAST_VISIT_DATE}</p><!-- END switch_user_logged_in -->
<p>{CURRENT_TIME}</p>
<br class="clear" />
<!-- BEGIN switch_user_login_form_header -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_user_login_form_header -->
<!-- BEGIN message_admin_index -->
<div class="panel introduction">
<div class="inner"><span class="corners-top"><span></span></span>
<!-- BEGIN message_admin_titre -->
<div class="h3">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="mes-txt">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END message_admin_index -->
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<table id="whoIsOnline">
<tbody>
<tr>
<td>
<div class="module status_legend">
<div class="inner">
<span class="corners-top"><span></span></span>
<div class="h3">Status Legend</div>
<ul id="picture_legend">
<li><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" />{L_NEW_POSTS}</li>
<li><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" />{L_NO_NEW_POSTS}</li>
<li><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" />{L_FORUM_LOCKED}</li>
</ul>
<span class="corners-bottom"><span></span></span>
</div>
</div>
</td>
<td>
<div class="module group_legend">
<div class="inner">
<span class="corners-top"><span></span></span>
<div class="h3">Group Legend</div>
<div id="group_list">{GROUP_LEGEND}</div>
<span class="corners-bottom"><span></span></span>
</div>
</div>
</td>
<td>
<div class="module statistics_data">
<div class="inner">
<span class="corners-top"><span></span></span>
<div class="h3">Statistics</div>
<table id="statistic_list">
<tbody>
<tr>
<td>
<div class="title">Post Total</div>
<div class="value">{TOTAL_POSTS}</div>
</td>
<td>
<div class="title">Registered Users</div>
<div class="value">{TOTAL_USERS}</div>
</td>
</tr>
<tr>
<td>
<div class="title">Newest User</div>
<div class="value">{NEWEST_USER}</div>
</td>
<!-- BEGIN switch_chatbox_activate -->
<td>
<div class="title">Users in Chatbox</div>
<div class="value">{TOTAL_CHATTERS_ONLINE}</div>
</td>
<!-- END switch_chatbox_activate -->
</tr>
</tbody>
</table>
<span class="corners-bottom"><span></span></span>
</div>
</div>
</td>
<td>
<div class="module online_data">
<div class="inner">
<span class="corners-top"><span></span></span>
<div class="h3">Who Is Online?</div>
<div class="title">User Activity</div>
<div class="wio_list">
{RECORD_USERS}
<br />
{LOGGED_IN_USER_LIST}
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS}
</div>
<div class="title">Birthdays</div>
<div class="wio_list">{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}</div>
<span class="corners-bottom"><span></span></span>
</div>
</div>
</td>
</tr>
</tbody>
</table>
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_user_login_form_footer -->
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_footer.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_user_login_form_footer -->
<br style="clear:both" />
{AUTO_DST}
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script>
FB.init({
appId : {switch_fb_index_login.FACEBOOK_APP_ID},
cookie : true,
xfbml : true,
oauth : true,
version : 'v2.3'
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<!-- END switch_fb_index_login -->
Thanks, I updated the search button. Look good ?
 Re: Our Workshop
Re: Our Workshop
1) THE SEARCH BAR LOOKS AMAZING. <3 I love it, thank you!!!
2) If I make the corners rounded for the widgets, will it also do that for the "who is online?" widgets?
3) How do you feel about the who is online section? I personally like the FMD ones better, since they have full color bars and mine do not, but I think they'd probably grow on me more if they were all the same height or something. All the different sizes and what not still keeps it chaotic in appearance. Still, I just love the last box a lot.
4) When you're ready to set up the color changer, here are the color options I had prepared:

2) If I make the corners rounded for the widgets, will it also do that for the "who is online?" widgets?
3) How do you feel about the who is online section? I personally like the FMD ones better, since they have full color bars and mine do not, but I think they'd probably grow on me more if they were all the same height or something. All the different sizes and what not still keeps it chaotic in appearance. Still, I just love the last box a lot.
4) When you're ready to set up the color changer, here are the color options I had prepared:

 Re: Our Workshop
Re: Our Workshop
1. Awesome 
2. Yep, the who is online boxes use the same class as the widgets, so rounding the widgets will also round the who is online section too. Do you want them rounded ?
3. It needed a few adjustments after making it onto StC, some of which you just mentioned. I made a few adjustments :
4. Thanks, I'll plan on setting this up towards the end.
EDIT :
Loving the online indicator
2. Yep, the who is online boxes use the same class as the widgets, so rounding the widgets will also round the who is online section too. Do you want them rounded ?
3. It needed a few adjustments after making it onto StC, some of which you just mentioned. I made a few adjustments :
- Titles are now solid bars.
- Title labels are now darker.
- Groups have colorized backgrounds.
- The height of each module is now fixed with a bit more space in between. ( let me know if you want this adjusted at all )
4. Thanks, I'll plan on setting this up towards the end.
EDIT :
Loving the online indicator
 Re: Our Workshop
Re: Our Workshop
ERMAGHERD I LOVE IT!!!! Everything looks amazing. ^^
The widgets and WIO section can be curved corners or sharp--whichever you feel looks better.
I'm glad you like the online icon...I wasn't sure how I felt about it, to be honest. I was afraid it might be too cluttered.
So far, what features we have left are:
Theme color changer
Affiliates Page [KEEP]
Sub-Forum Hover Slide [KEEP]
I figure we don't have to do anything with the affiliates page--it's already set up on GtR, and since it's an HTML page, I don't think any coding will be needed for it to shift into the new theme. ^^ That's one less thing for you to have to do, yay! lol So that leaves the theme changer, which is last, and three other things:
1) Sub-Forum Hover Slide
If you're uncertain which feature I'm referring to, I've taken a screenshot to show you (https://i.servimg.com/u/f37/16/89/96/68/featur10.png). It's also already set up on GtR--but I'm pretty sure template editing went into it. I also don't recall if there was CSS for it or not? But if you let me know what templates to paste for this so that we can work on it, I'll be happy to. I figure we should probably test that feature on here to make sure that it fits...plus, I should probably change the icon to something grey.
2) Icon Error
There's currently an error with the icons on the topics. ^^ As shown below, it looks a little awkward and I was hoping you'd know how to fix it? (https://i.servimg.com/u/f37/16/89/96/68/featur11.png)
3) The Toolbar
If you don't mind sharing it with me, I really love the toolbar color change with the awesome look of the search bar on it. ^^ Instead of it always being grey or black or something. Would that be okay?
The widgets and WIO section can be curved corners or sharp--whichever you feel looks better.
I'm glad you like the online icon...I wasn't sure how I felt about it, to be honest. I was afraid it might be too cluttered.
So far, what features we have left are:
Theme color changer
Affiliates Page [KEEP]
Sub-Forum Hover Slide [KEEP]
I figure we don't have to do anything with the affiliates page--it's already set up on GtR, and since it's an HTML page, I don't think any coding will be needed for it to shift into the new theme. ^^ That's one less thing for you to have to do, yay! lol So that leaves the theme changer, which is last, and three other things:
1) Sub-Forum Hover Slide
If you're uncertain which feature I'm referring to, I've taken a screenshot to show you (https://i.servimg.com/u/f37/16/89/96/68/featur10.png). It's also already set up on GtR--but I'm pretty sure template editing went into it. I also don't recall if there was CSS for it or not? But if you let me know what templates to paste for this so that we can work on it, I'll be happy to. I figure we should probably test that feature on here to make sure that it fits...plus, I should probably change the icon to something grey.
2) Icon Error
There's currently an error with the icons on the topics. ^^ As shown below, it looks a little awkward and I was hoping you'd know how to fix it? (https://i.servimg.com/u/f37/16/89/96/68/featur11.png)
3) The Toolbar
If you don't mind sharing it with me, I really love the toolbar color change with the awesome look of the search bar on it. ^^ Instead of it always being grey or black or something. Would that be okay?
 Re: Our Workshop
Re: Our Workshop
Great to hear. ^^
Consider the widgets curved then.
Nah I think the online indicator fits in nicely next to the post buttons, its got a cool design too.
Quick question : Do you have any designs in mind for the post boxes ? ( Code, Quote, etc.. ) I noticed they're still the default style, so that's probably another thing we'll need to work on. If you don't have anything in mind I can wing a new design.
1. I think the template for this is in the index_box under the general template section -- should be near the index_body. This is the CSS for it :
2. Fixed !
3. I imported the toolbar style from FA Edge, if you want to change anything on it, like the icons or drop downs for example, gimme a holler.
Consider the widgets curved then.
Nah I think the online indicator fits in nicely next to the post buttons, its got a cool design too.
Quick question : Do you have any designs in mind for the post boxes ? ( Code, Quote, etc.. ) I noticed they're still the default style, so that's probably another thing we'll need to work on. If you don't have anything in mind I can wing a new design.
1. I think the template for this is in the index_box under the general template section -- should be near the index_body. This is the CSS for it :
- Code:
/* Sub-Forums */
.row {
position:relative;
}
.abs-forumlink {
padding:3px;
padding-left:17px;
border-radius:3px;
border-bottom:1px solid #000;
position:absolute;
width:0;
left:3px;
bottom:3px;
overflow:hidden;
white-space:nowrap;
background:url('http://i21.servimg.com/u/f21/16/89/96/68/mini_n11.png') no-repeat 0px 50% #333;
}
.abs-forumlink a { color:transparent; }
.abs-forumlink:hover a { color:#FFF; }
.abs-forumlink:hover {
width:auto;
padding-left:23px;
}
2. Fixed !
3. I imported the toolbar style from FA Edge, if you want to change anything on it, like the icons or drop downs for example, gimme a holler.
Page 2 of 3 •  1, 2, 3
1, 2, 3 
Page 2 of 3
Permissions in this forum:
You cannot reply to topics in this forum|
|
|








 by
by 



» Poll Test =)
» Forum Rules
» Lock Test =)
» Youtube Test
» Announcement Icon Test